Impression ou web ?
Image imprimée de façon professionnelle
Toute image conçue pour l'impression doit utiliser des sources suffisamment grandes, comportant suffisamment de pixels.
Fichier terrible ici.
Mode de couleurs
CMJN
Couleurs primaires : jaune primaire / magenta / cyan, encres imprimées sur papier
Menu Image / Modes de couleurs
Profil de couleur, profil ICC : àchoisir en fonction de l'imprimeur. Voir plus loin.
Impression pro en RVB : certains imprimeurs actuellement donnent la possibilité de gérer des images en RVB plutôt qu'en CMJN.
- C'est une option valable pour de très petits tirages, moins de 100 exemplaires en général
- Cela ne dispense pas de savoir gérer du CMJN...
- Certains imprimeurs en ligne aux tarifs intéressants ne proposent pas cette option.
- Certains imprimeurs le proposent mais en fait font eux-mêmes une conversion en CMJN. C'est gênant car un choix de conversion de couleurs est personnel.
Résolution
300 dpi minimum = 300 dots per inch = 300 pixels par pouce
Taille en pixels = résolution en dpi x taille en cm / 2,54
1 pouce = 2,54 cm
Ex : 300 dpi x 10 cm / 2,54 = 1181 px
Taille en cm = nombre de pixels x 2,54 / résolution en dpi
Ex : 1181 px x 2,54 / 300 dpi = 10 cm
Menu Images / Taille de l'image
Formats de fichiers
Fichiers de bonne qualité : pas flous, pas d'artefact de compression.
Formats courants :
- Sans perte RVB (format de travail) : .psd, .tif, .bmp (très lourd), .png (option 300 dpi, milliers de couleurs, PAS WEB), .tga, .raw, etc
- Sans perte CMJN : .psd, .tif, .jpg, .raw
- Avec perte : .jpg haute qualité (11 ou 12, PAS WEB)
Les imprimeurs acceptent aussi les .pdf, mais attention c'est un conteneur dans lequel les images sont enregistrées par exemple en jpg, avec des options de compression à surveiller. Le format pdf est majoritairement utilisé pour des compositions et des mises en mages faites dans un logiciel d'édition, comme Indesign.
En pratique, les formats très utilisés pour les images sont .psd et .jpg (moins lourd).
Les formats cités pour les couleurs RVB sont utilisables lors d'étapes de travail, pour des images sources, pour des exportations depuis d'autres logiciels, pour des prétraitements dans photoshop.
Attention aux formats communs avec le web comme .jpg et .png : certaines options d'enregistrement forcent une résolution de 72 dpi et des couleurs RVB. Il y a aussi du .png 256 couleurs. Il faut utiliser le menu Fichier / Enregistrer sous pour conserver les 300 dpi.
Compression
Les formats avec perte comme .jpg sont très utilisés de nos jours car ils permettent de créer des fichiers relativement légers à envoyer tout en conservant une bonne qualité. Il faut néanmoins faire attention à régler la qualité au maximum pour ne pas voir apparaître d'artefacts de compression surtout si les images contiennent des applats de couleurs. Par la nature de ce format, une image très complexe, très texturée sera de meilleure qualité qu'une image aux applats très nets.
Image affichée sur écran, image web
Mode de couleurs
RVB
Couleurs primaires : rouge / vert / bleu, pixels éclairés par un écran
Menu Image / Modes de couleurs
Résolution
72 dpi minimum = 72 dots per inch = 72 pixels par pouce
Taille en pixels = résolution en dpi x taille en cm / 2,54
1 pouce = 2,54 cm
Ex : 72 dpi x 10 cm / 2,54 = 283 px
Taille en cm = nombre de pixels x 2,54 / résolution en dpi
Ex : 283 px x 2,54 / 72 dpi = 10 cm
Ce calcul n'a pas beaucoup de sens hors papier imprimé car la taille affichée dépend de la densité de pixels d'un écran. La taille en pixels fait plus sens pour une page web.
Menu Images / Taille de l'image
Remarque : beaucoup de pages web de nos jours sont responsives, elles adaptent l'affichage des images au support utilisé (écran d'ordinateur, de tablette, de téléphone, taille de la fenêtre de navigateur...). Il vaut mieux donc prévoir l'image en taille web maximale, par exemple 900 px de large pour une bannière ou 600 px pour un produit de boutique. Les autres affichages seront automatiquement calculés par le serveur ou le navigateur.
Formats de fichiers
Le défi : la taille la plus petite pour la meilleure qualité. C'est un compromis à trouver.
Beaucoup de gens ont des connexions peu rapides ou des forfaits mobiles limités, donc limiter la taille des images à charger sur une page web reste important pour que les visiteurs ne se découragent pas et restent sur la page. Faire des images progressives (qui apparaissent petit à petit) est mieux.
Formats courants : Phostoshop pourvoit des aperçus de taille et image pour chaque format avant exportation, afin de choisir le réglége le plus approprié.
- .jpg : très bien pour les photos, images complexes, texturées, comportant beaucoup de couleurs
- Très petite taille = possibles artefacts de compression, ajuster la qualité en fonction de la taille acceptable.
- Possibilité d'image progressive, plus confortable pour le visiteur pauvre en bande passante, voir le lien ci-dessous.
- .png 8 bits 256 couleurs :
- léger mais à réserver pour des schémas ou des images très graphiques, avec des lignes et des applats de couleurs unies, des contours nets.
- permet de gérer la transparence
- à éviter pour des images complexes, texturées, avec des dégradés. Il y a beaucoup de pertes et le poids devient lourd.
- .png 24 bits : images de très bonne qualité mais souvent trop lourdes par rapport à du .jpg.
- .gif : à réserver pour 2 applications seulement car c'est un format qui sinon réduit beaucoup la qualité des images complexes puisqu'il est en 256 couleurs
- les gif animés
- les graphiques et schémas car il conserve très bien la netteté des traits et les applats de couleurs unies.
A lire : progressive jpeg
Attention ces formats ne sont pas forcément disponibles dans l'enregistrement classique
CS6 par exemple : menu Fichier / Enregistrer pour le web, raccourci CTRL + MAJ + ALT + S
CC : Fichier / Exportation / Enregistrer pour le web > Enregistrer pour le web.
Ces formats convertissent automatiquement la résolution à 72 dpi et les couleurs en RVB. Ils assurent aussi que les noms sont corrects et pas trop longs.
Options importantes pour le .jpg, à part la qualité :
- Format de base (« Standard ») = format reconnu par la plupart des navigateurs web, équivalent à ce qui sort d'autres logiciels.
- Format de base optimisé = couleurs optimisées et fichier un peu moins volumineux.
- Format progressif optimisé = afficher une série de versions de l’image dont la finesse des détails augmente image par image lors du téléchargement.
Image gif 128 couleurs = 185 ko ; petits points

Image png8 256 couleurs = 194 ko ; points

Image png24 = 585 ko (apréciez le temps de chargement...)

Image jpg qualité 10 sur 100 = 30 ko

Image jpg qualité 64 sur 100 = 93 ko

Cette dernière image est en fait très fidèle à l'original et sert à comparer les autres résultats.
Conversion RVB vers CMJN
Une image se crée et se travaille en RVB même si elle est destinée à être imprimée professionnellement. En effet le mode CMJN ne permet pas tous les types de réglages ou de filtres.
Profil ICC
Nous nous plaçons dans le cas d'une image envoyée à imprimer chez un pro qui travaille en CMJN.
Attention : les couleurs d'une image dépendent de l'affichage (température, grisé, contraste, etc). Les pros ont des écrans calibrés. Il est sain d'ajuster les couleurs de son écran en fonction du rendu imprimé sur une imprimante connue ou bien selon un tirage fait chez un pro.
Conséquences :
- Nécessité de convertir l'image définitive en CMJN.
- Connaître le profil de couleurs ICC utilisé par l'imprimeur
L'impression dépend des encres, des machines, des pays... Les profils ICC permettent de gérer une image de la façon la plus exacte possible afin qu'elle soit correctement interprétée par l'imprimeur.
Le profil de couleur est choisi en fonction de l'imprimeur, ce n'est pas la peine de faire la conversion sans le connaître.
Exemples d'imprimeurs en ligne
Intérêts :
- Devis en ligne donc évaluation des coûts facile
- Pour un projet tel que le rendu à faire, toutes les informations nécessaires sont disponibles sur les sites (gabarits, papiers, profils ICC, etc)
Exemples : veoprint, overnightprint, print24, onlineprinters, duplicaprint, pixartprinting, printoclock, ...
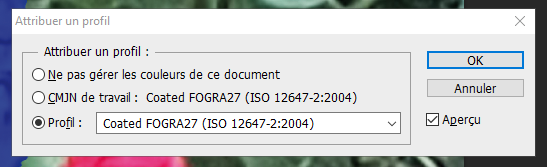
Attribuer un profil
Menu Edition / Attribuer un profil...
Une fois ce profil connu, menu Edition / attribuer un profil et choisir Profil avec la liste déroulante. La plupart des profils courants des imprimeurs sont dans cette liste par défaut.

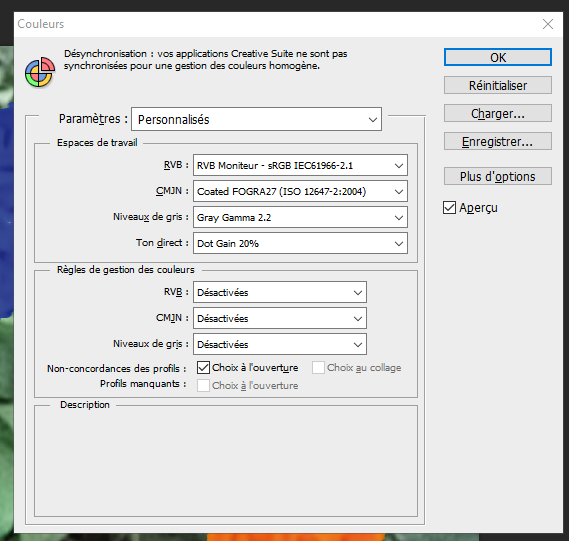
Afin d'afficher la conversion au mieux, changer aussi le profil de travail : menu Edition / Couleurs, Espaces de travail, CMJN : choisir le même profil.

Exemple terrible : ce fichier a été fait (vite) pour les couleurs, pas pour la qualité...
Original RVB :

Profil CMJN Coated FOGRA27 :

Profil CMJN U.S. Sheetfed Coated v2 :

Profil CMJN Japan Color 2001 Uncoated

Correction des couleurs converties
Couleurs difficiles à convertir : rouges vifs, bleu vifs, généralement tout ce qui est saturé.
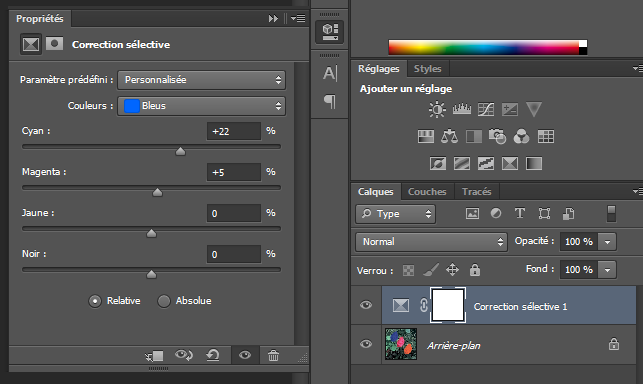
Calque de réglage Correction sélective

Autres traitements
Nous avons vu beaucoup de traitements de couleurs et contraste. Selon le résultat en CMJN, certains de ces traitements peuvent être choisis pour ajuster les couleurs.